Intoduction
Class diagram represent API architecture, objects (classes) structure, services (methods) and their relations.
This diagram reflects:
- resulting JSON objects structure, which will be sent to client upon AJAX request with defined services
- class methods (services), which can be used by the client with HTTP requests (see BIM+ Services for detailed description).
Class methods here are not the real class methods, but list of HTTP methods, applicable to particular object. Thus from the scheme you can see which objects are read only and which ones can be modified / updated by the user.
Object name means that you can use it lowercased as a path (route) to resource / collection. Fields define which properties will be transferred to client as resulting JSON string. If you provide an element id in collection, particular object in the collection will be addressed and you will get its detailed information.
Example:
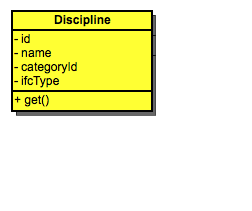
Object:
is read only, has method get(), implemented as web service. This means that by a client it can be used as follows:
https://api.bimplus.net/v2/disciplines/
Default HTTP method is get, so we mustn't specify it explicitly in the request. Server responses with a string, which automatically will be converted into JSON object:
{
"0f106af0-a919-44c5-b211-15bd5ef620b6": {
id: "0f106af0-a919-44c5-b211-15bd5ef620b6",
name: "Bauwerksmodell",
category: "/1/",
ifctype: null
},
{...},
...
}
Objects, elements, node and topology definition
Topology tree consist of objects which can have or have no graphical representation:
- Node -- objects with no graphical representation (geometry)
- Object or Element -- objects with geometry
Both types of objects have the same properties and attributes, but can have slightly different (filtered) set of them, which depends on how the object was requested from server. Object(s) / topology can be delivered with the Object service. There are following possibilities to request object(s) / topology:
- Project topology tree -- topology nodes, filtered till the level "subproject"
- Topology -- node with all its children nodes
- Object -- by default with all properties, attributes, geometry and children
Generally these objects have following structure:
{
id: "54dd1d25-4c58-4af2-96a1-1d26fa440177",
name: "Element",
type: "10074EEF-9418-4D64-9C6D-23932835A7F1",
division,
parent: null,
attributes: {
general: {
name: "<PP>Wall layer",
valid: true
},
quantity: {
length: 8523.27,
width: 300,
height: 2500,
volume: 6392448992.508584,
area: 21308163.308361948
},
<...>,
geometry: {
<geometry_type>: {
'C':4291993670,
'V':[96.149, 179.546...],
'F':[4,0,1,2,3, 3,4,5,6, ...]
} }
},
children: <child_objects>
}
where <geometry_type>:
- "mesh"
- "meshblob"
- "threejs"
Below is short description of these types with JSON examples.
Geometry types
Note: Objects with geometry types "mesh" or "meshblob" can be written into BIM+ database. Geometry type "threejs" optimized for viewing on mobile devices or in browser and can not be written to the database directly.
Mesh type
mesh: {
colors: 4291993670,
vertices: [ 96.149, 179.546, ... ],
faces: [ 4,0,1,2,3, 3,4,5,6, ... ]
}
where:
color: array of decimal RGBA values;
vertices: plain array of 3D vertices coordinates like [x0, y0, z0, x1, y1, z1, ...]
faces: plain array of faces definitions like first number is quantity of vertices, than vertex indices list, see example.
Mesh BLOB type
This type generally compressed mesh format intended to be used in the desktop CAD applications. Internal CAD format of the geometry with help of client side C# DLL will be converted into BIM+ mesh format (described above) and compressed (z.b. with ZIP) in order to get smaller JSON size. In this case JSON objects looks like:
meshblob: "d273f7a6a7d8f8725484fe6282..."
TreeJS type
as mentioned above this format is optimized for viewing on mobile devices or in browser. Native model will be filtered and tessellated in order to deliver minimal JSON size and maximal navigation speed (FPS). This model has ThreeJS JSON v 3.1 format and can be directly parsed by the client. JSON object in this case looks like:
threejs: {
elementcount: 14312,
viewbox: {
x: 827364,
y: 23765,
z: 2974652,
with: 827346,
height: 2873456,
depth: 1726354
},
colors: [123414, 9817413, ....],
geometries: [ {<ThreeJS_JSON_format>}, {...}, ... ]
}
Class diagram (v2, draft)