Bimplus Web SDK
Bimplus provides a javascript SDK for accessing & manipulating building information stored in the Bimplus platform. The SDK provides a rich set of web-interface tools to view any part or aspect of the 3D model of the given building, showing or hiding specific layers, such as Disciplines or Collisions and other details. It also provides user controls for creating and managing Bimplus projects, collaborating with team/project members, issue tracking etc.
- Build your own web application for managing building projects from any location, simply from your preferred device using a browser supporting openGL(Chrome, Firefox, IE>10)
- Build a web tool for managing building projects on the Bimplus platform (www.bimplus.net)
- View a 3D model of any size
- The SDK uses REST based Bimplus API for accessing, creating, modifying and deleting different levels of information in a building model on the Bimplus platform (Bimplus API)
- The SDK is a javascript based library and Bimplus web explorer (https://portal.bimplus.net/) is built using this library
Features
The SDK offers various controllers for
- Rendering & visualizing 3D Models/Objects of any size
- Displaying Topologies (objects in a hierarchical tree structure)
- Project related controllers
- Object highlighting
- Setting object transparency
- Sectioning
- Client & Server side(ETag) caching for performance improvement
- Issue Tracking
- Performing CRUD operations on Attachments in projects/objects/issues
- Performing CRUD operations on Comments in Issues
- Performing CRUD operations on Pins (for visualizing issues)
- Slideshows & Slides
- Hyperlinks
Downloading & using the SDK
The source code for the SDK is located under https://github.com/Bimplus/Web-SDK. This is a private repository and hence if you want to use the SDK please contact developer@bimplus.net. Please go through the "Getting Started" & "Using the SDK" sections of README.MD text.
Web SDK Reference
| Anchor |
|---|
| 3dModelRenderer |
|---|
| 3dModelRenderer |
|---|
|
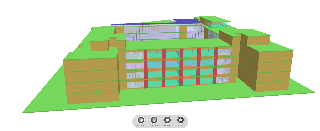
3D Model Renderer
This control is used for rendering & displaying a 3D model of any size. This is the main view which displays the model.
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface for rendering & displaying a 3D model of any size |
|---|
|  |
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: viewport3d, viewport3dController Methods: initViewport(): Initialize 3D viewport select3DObject: Object properties and 3D preview will be shown in the object view if exists (This is a ember action helper which could be called from template or with sendAction() method) getSelected3DObject(): Returns the currently selected 3D object id(String) in the viewport stopLoadNode(): Stop node loading and processing on custom request showPins(Array pins): Show specified pins in the 3D viewport and highlight the related objects hidePins(): Hide pins in the 3D viewport and reset selected objects cancelAddPin(): Cancels the addition of a pin getPinObject(): Selects object in the 3D view to assign pin to showRelatedObject(Object pin): Highlight the pin related object setSlideScene(Object pin): Sets the scene according to the slide data getObjectUnderMouse(): Returns the object(Object) which is under the mouse pointer reset(): Resets the 3D view by deleting the node tree, geometry, objects and resetting the viewport. Used when new project will be loaded setupScene(Object scene): Setup scene for particular slide in the slideshow. Set camera, selection mode, object picking mode, UI, etc. It returns Promise object toggleNode(node, discipline): Toggles node visibility setDisciplineOpacity(Object discipline, Object opacity): Sets the transparency of discipline resetSize(): Sets the size of the viewport according to the container dimension resetCamera(): Resets camera and controls to the initial values setSectionAxis(String section_axis(i.e x, y, z)): Select axis for sectioning operation setCameraResetAxis(String section_axis(i.e x, y, z)): Reset the sectioned axis checkSelectionMode(): Checks the selection mode setSelectionMode(): Sets the selection mode unsetSelectionMode(): Unsets the selection mode in 3D viewport find(Object node, Object discipline): Load objects with geometry | Info |
|---|
Please note that viewport3dController acts like a proxy to the viewport3d and hence all the public methods are available under viewport3d. |
|
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: main.hbs View: viewport3dView |
|
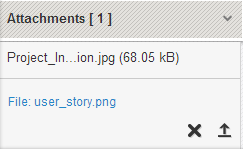
Attachment
This control is used for uploading & displaying the attachments (attachment control is already included for objects, issues & slideshows)
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface to create,update,delete & display the list of attachments |
|---|
|  |
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: attachmentsListController Methods: addAttachment(Object form_data): Add an attachment to the current object. It returns a deferred object deleteAttachment(Object attachment): Deletes the specified attachment and returns a deferred object findAll(String object_id): Loads object attachments and returns a deferred object
Here is a list of Ember action helper methods which could be called from template or with sendAction() method createAttachment(): Create a new attachment object showNewAttachment(): Show DOM element for new attachment creation cancelNewAttachment(): Cancels the new attachment creation mode deleteIssueAttachment(Object attachment): Deletes the specified attachment from the current issue object downloadIssueAttachment(Object attachment): Download the specified attachment hideAttachmentPreview(): Hides the attachment preview of DOM object(div) |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: attachmentList.hbs View: attachmentsListView |
|
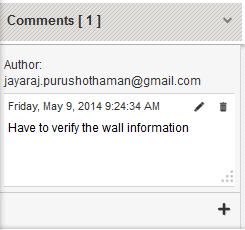
This control is used for working with the comments (comments control is already included for objects, issues & slideshows)
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface to create,update,delete & display the list of comments |
|---|
|  |
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: commentController, commentsListController Methods: commentController find(): Loads the comment info commentsListController addComment(): Adds comment to the current object and returns a deferred object updateComment(Object comment): Updates the specified comment. deleteComment(Object comment): Deletes the specified comment from the current object and returns a deferred object findAll(String issue_id): Loads issue's comments Here is a list of Ember action helper methods which could be called from template or with sendAction() method editMode(): Sets the edit mode for writable fields cancel(): Sets the read mode for writable fields createComment(): Creates a new comment updateIssueComment(Object comment): Updates the specified comment showNewComment(String DOM_Object_id): Show input view for new comment cancelNewComment(String DOM_Object_id): Cancel new comment creation mode deleteComment(Object comment): Deletes the specified comment |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: commentsList.hbs View: commentsListView |
|
Hyperlink
This control is used for working with the hyperlinks (hyperlinks control is already included for objects, issues & slideshows)
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface to create,update,delete & display the list of hyperlinks |
|---|
|  |
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: hyperlinksListController Methods: addHyperlink(): Adds hyperlink to an issue and returns a deferred object updateHyperlink(object hyperlink): Update the hyperlink deleteHyperlink(object hyperlink): Deletes hyperlink from the database and returns a deferred object findAll(String issue_id): Load hyperlinks of an issue Here is a list of Ember action helper methods which could be called from template or with sendAction() method cancel(object hyperlink): Sets the read only mode for that particular hyperlink createHyperlink(): Creates a new hyperlink showNewHyperlink(String DOM_Object_Id): Show input form for new hyperlink cancelNewHyperlink(String DOM_Object_Id): Cancels hyperlink creation and go to preview mode deleteHyperlink(object hyperlink): Deletes the selected hyperlink |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: hyperlinksList.hbs View: hyperlinksListView |
|
Issue
This control is used for working with issues inside a project. Please use Pins/Spot control for visualizing spots/pins(could be a problem) related to an issue (if the issue includes geometrical information)
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface to update,delete & display a particular issue details and its related components(pins, attachments, hyperlinks & comments) |
|---|
|  |
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: issueController Methods: addIssue(): Creates a new issue updateIssue(object issue): Updates the selected issue deleteIssue(object issue): Deletes the issue find(String issue_id): Loads issue info Here is a list of Ember action helper methods which could be called from template or with sendAction() method editMode(): Sets the edit mode for writable fields of the selected hyperlink cancel(): Sets the read only mode for the selected hyperlink addIssue(object issue): Creates a new issue deleteIssue(object issue): Deletes the selected issue updateIssue(object issue): Updates the selected issue |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: issue.hbs View: issueView |
|
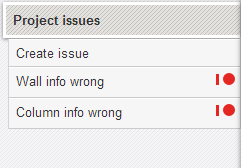
Issue List
This control is used for displaying a list of issues inside a project.
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface to display a list of project related issues |
|---|
|  |
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: issuesListController Methods: findAll(String project_id): Loads all the issues belonging to a project |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: issuesList.hbs View: issuesListView |
|
| Anchor |
|---|
| objectProperties |
|---|
| objectProperties |
|---|
|
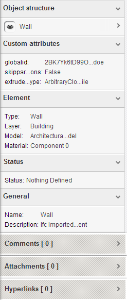
Object Properties
This control is used for displaying object's properties. It includes comments, attachments & hyperlinks controls.
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface for displaying object's properties |
|---|
|  Please note that the selected objects can also be previewed(visualized) using the viewport3d, viewport3dController and its related templates. |
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: object3dController Methods: initViewport(): Initialize 3D viewport object showDetails(String object_id): Show object details highlightNode(String object_id, Object parent_node_object): Highlight currently selected node in the object structure tree view toggleObjectViewportNode(Object node): Show/hide branch in the node tree view highlightViewportObject(Object object): Highlight the selected object in the tree view of the 3D viewport reset(): Resets the object view find(String object_guid): Gets the object details and returns a deferred object findGeometry(String object_id, String model_id): Gets the object geometry and returns the deferred object Here is a list of Ember action helper methods which could be called from template or with sendAction() method toggleObjectNodeVisibility(Object node): Show / hide the selected object in tree view of the 3D viewport toggleObjectNodeExpand(Object node): Show / hide the branch in the node tree view of the 3D viewport highlightObject(Object node): Highlight the selected node and object in the 3D viewport highlightObjectNode(): Hightlight node/branch in the tree view according to the selected object of the 3D viewport |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: object3d.hbs View: object3dView |
|
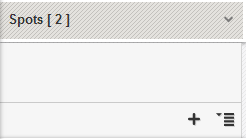
Spot / Pin
This control is used for visualizing spots/pins(could be a problem) related to an issue (if the issue includes geometrical information)
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface for working with pins related to an issue |
|---|
|  Please note that for visualizing the spots/pins, you have to use viewport3d, viewport3dController and its related templates. |
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: pinsListController Methods: cancelAddPin(): Quits the pin add mode showPins(): Show all pins addPin(String issue_id, Object related_object): Add the pin object to the specified issue and returns a deferred object deletePin(Object pin): Deletes the pin findAll(String issue_id): Loads the pins that belong to an issue
Here is a list of Ember action helper methods which could be called from template or with sendAction() method showPins(): Show all pins addPin(): Adds the new pin to issue addIssuePin(): Adds the new issue along with its pin cancelAddPin(): Quits the pin add mode showRelatedObject(Object object): Shows the specified object in 3D viewport |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: pinsList.hbs View: pinsListView |
|
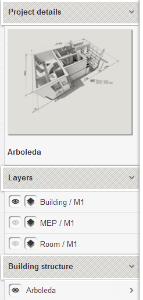
Projects
This control is used for displaying project information. A project consists of one or more models and each model contains one or more disciplines/layers in it. Each model & discipline could be switched on/off and the transparency of the disciplines could also be switched on/off.
| Info |
|---|
Please see the terminology page to get to know about what is a project / model / discipline(layer) |
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface for displaying project information |
|---|
| 
|
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: projectController Methods: findMembers(String project_id): Find the project members find(Object project or String project_id): Loads the project details |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: project.hbs, project-details.hbs, mod-layers.hbs(For setting layer transparency & visibility) View: projectView |
|
Project List
This control is used for displaying a list of projects inside a team.
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface for displaying list of projects |
|---|
| 
|
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: projectListController Methods: setLastOpened(String project_id): Move the specified project to the top of the project list findAll(): Loads the project list |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: projectList.hbs View: projectlistView |
|
Slideshow
This control is used for working with a particular slideshow inside a project.
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface to update,delete & display a particular slideshow details |
|---|
| 
|
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: slideshowController Methods: addSlideshow(): Creates a new slideshow and returns a deffered object updateSlideshow(): Updates the specified slide deleteSlideshow(Object slideshow): Deletes the specified slideshow find(String slideshow_id): Loads the specified slideshow info
Here is a list of Ember action helper methods which could be called from template or with sendAction() method editMode(): Makes the writable fields editable cancel(): Back to the read only mode addSlideshow(Object slideshow): Creates a new slideshow deleteSlideshow(Object slideshow): Deletes the specified slideshow updateSlideshow(Object slideshow): Updates the specified slide play(): Plays the slideshow stop(): Stops the slideshow from playing pause(): Pauses the slideshow forward(): Shows the next slide backward(): Shows the previous slide |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: slideshow.hbs View: slideshowView |
|
| Anchor |
|---|
| slideshowList |
|---|
| slideshowList |
|---|
|
Slideshow List
This control is used for displaying a list of slideshows inside a project.
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface for displaying a list of slideshows |
|---|
| 
|
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: slideshowListController Methods: reset(): Resets the slideshow list findAll(String model_id): Loads the slideshow list that belong to a model
Here is a list of Ember action helper methods which could be called from template or with sendAction() method createSlideshow(): Creates a new slideshow slideshowPlayMode(String play_mode_name): Sets the play mode of the slideshow addSlide(String slide_id): Adds a new slide to the current slideshow |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: slideshowsList.hbs View: slideshowsListView |
|
Slide
This control is used for working with a particular slide belonging to a slideshow.
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
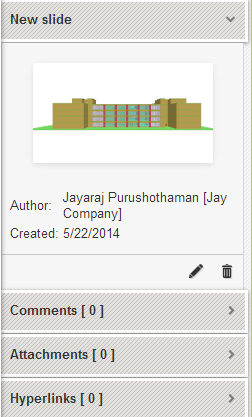
| title | Interface to update,delete & display a particular slide details |
|---|
| 
|
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: slideController Methods: getScene():Gets the scene parameters object from the slide addSlide(String slideshow_id): Creates a new slide and add it to the slideshow updateSlide(Object slide): Updates the speficified slide deleteSlide(Object slide): Deletes the specified slide find(String slide_id): Loads the slide info and returns a deferred object
Here is a list of Ember action helper methods which could be called from template or with sendAction() method editMode(): Makes the writable fields editable cancel(): Back to the read only mode addSlide(Object slide): Creates a new slide deleteSlide(Object slide): Deletes the specified slide updateSlide(Object slide): Updates the speficified slide |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: slide.hbs View: slideView |
|
Slide List
This control is used for displaying a list of slides belonging to a slideshow.
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
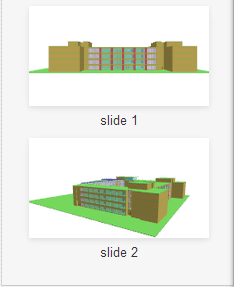
| title | Interface for displaying a list of slides |
|---|
| 
|
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: slidesListController Methods: findAll(String Slideshow_id): Loads all the slides belonging to a slideshow |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: slidesList.hbs View: slidesListView |
|
Teams
This control is used for displaying the list of teams.
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface for displaying the list of teams |
|---|
| 
|
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: teamsController Methods: selectTeam(Object team): Selects the specified team setTeamByName(String team_name, Object model): Select team by team owner name find(): Loads the project list |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: teams.hbs View: teamsView |
|
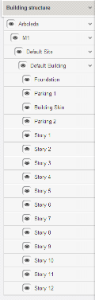
Topology
This control is used for displaying the topology structure of a model.
| Info |
|---|
Please see the terminology page to get to know about topology |
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface for displaying the topology structure of a model |
|---|
| 
|
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: topologyController Methods: toggleDisciplineVisibility(Object discipline): Toggles the layer/discipline visibility toggleNodeVisibility(Object node): Toggles the visibility of the specified node object and its child elements toggleNodeExpand(Object node): Expand/collapse the specified node in the tree view find(String node_id): Loads the project topology findObject(): Loads the object topology |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: topology.hbs View: topologyView |
|
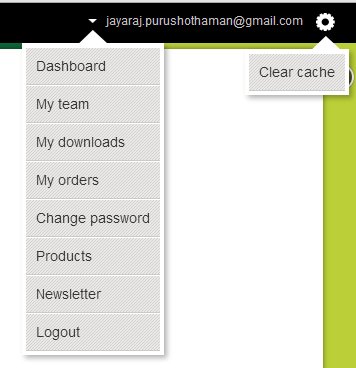
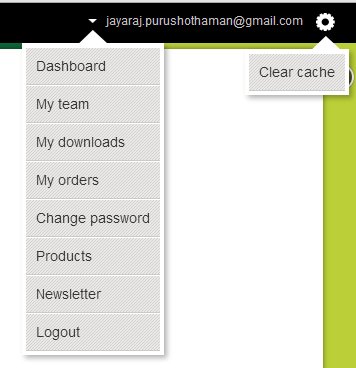
User
This control is used for displaying user information & his application settings (context menus)
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface for displaying user info & his application settings |
|---|
| 
|
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: userController, usermenuController Methods: userController find(): Loads user info usermenuController init(): Initialize UI strings gotoUsermenuLink(): Open portal deeplink in the same or new window |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: menu.hbs View: userView, usermenuView |
|
Properties
The properties of the web sdk could be customized using the "settings" section of the config.json