| Info |
|---|
This page is under construction |
Bimplus Web SDK
Bimplus provides a javascript SDK for accessing & manipulating building information stored in the Bimplus platform. The SDK provides a rich set of web-interface tools to view any part or aspect of the 3D model of the given building, showing or hiding specific layers, such as Disciplines or Collisions and other details. It also provides user controls for creating and managing Bimplus projects, collaborating with team/project members, issue tracking etc.
- Build your own web application for managing building projects from any location, simply from your preferred device using a browser supporting openGL(Chrome, Firefox, IE>10)
- Build a web tool for managing building projects on the Bimplus platform (www.bimplus.net)
- View a 3D model of any size
- The SDK uses REST based Bimplus API for accessing, creating, modifying and deleting different levels of information in a building model on the Bimplus platform (Bimplus API)
- The SDK is a javascript based library and Bimplus web explorer(https://www.bimplus.net/out/webviewer) is built using this library
Features
The SDK offers various controllers for
- Rendering & visualizing 3D Models/Objects of any size
- Displaying Topologies (objects in a hierarchical tree structure)
- Project related controllers
- Object highlighting
- Setting object transparency
- Sectioning
- Client & Server side(ETag) caching for performance improvement
- Issue Tracking
- Performing CRUD operations on Attachments in projects/objects/issues
- Performing CRUD operations on Comments in Issues
- Performing CRUD operations on Pins (for visualizing issues)
- Slideshows & Slides
- Hyperlinks
Downloading & using the SDK
The source code for the SDK is located under https://github.com/Bimplus/Web-SDK. Please go through the "Getting Started" & "Using the SDK" sections of README.MD text.
Web SDK Reference
| Anchor |
|---|
| 3dModelRenderer |
|---|
| 3dModelRenderer |
|---|
|
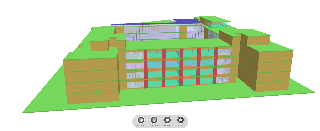
3D Model Renderer
This control is used for rendering & displaying a 3D model of any size. This is the main view which displays the model.
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface for rendering & displaying a 3D model of any size |
|---|
|  |
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: viewport3d, viewport3dController Methods: No public methods | Info |
|---|
Please note that viewport3dController acts like a proxy to the viewport3d and hence all the public methods are available under viewport3d. |
|
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: main.hbs View: viewport3dView |
|
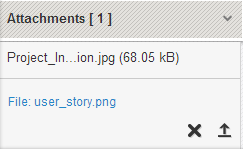
Attachments
This control is used for uploading & displaying the attachments (attachment control is already included for objects, issues & slideshows)
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface to create,update,delete & display the list of attachments |
|---|
|  |
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: attachmentsListController Methods: No public methods |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: attachmentList.hbs View: attachmentsListView |
|
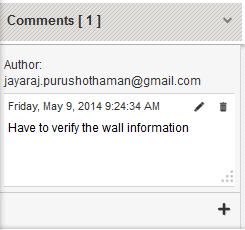
This control is used for working with the comments (comments control is already included for objects, issues & slideshows)
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface to create,update,delete & display the list of comments |
|---|
|  |
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: commentController, commentsListController Methods: No public methods |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: commentsList.hbs View: commentsListView |
|
Hyperlinks
This control is used for working with the hyperlinks (hyperlinks control is already included for objects, issues & slideshows)
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface to create,update,delete & display the list of hyperlinks |
|---|
|  |
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: hyperlinksListController Methods: No public methods |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: hyperlinksList.hbs View: hyperlinksListView |
|
Issues
This control is used for working with issues inside a project. Please use Pins/Spot control for visualizing spots/pins(could be a problem) related to an issue (if the issue includes geometrical information)
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface to update,delete & display a particular issue details and its related components(pins, attachments, hyperlinks & comments) |
|---|
|  |
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: issueController Methods: No public methods |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: issue.hbs View: issueView |
|
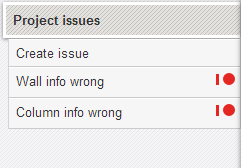
Issue List
This control is used for displaying a list of issues inside a project.
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface to display a list of project related issues |
|---|
|  |
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: issuesListController Methods: No public methods |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: issuesList.hbs View: issuesListView |
|
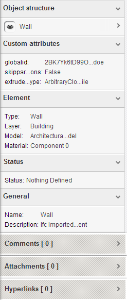
Object Properties
This control is used for displaying object's properties. It includes comments, attachments & hyperlinks controls.
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface for displaying object's properties |
|---|
|  Please note that the selected objects can also be previewed(visualized) using the viewport3d, viewport3dController and its related templates. |
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: object3dController Methods: No public methods |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: object3d.hbs View: object3dView |
|
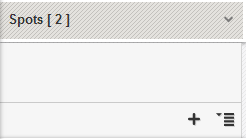
Spots / Pins
This control is used for visualizing spots/pins(could be a problem) related to an issue (if the issue includes geometrical information)
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface for working with pins related to an issue |
|---|
|  Please note that for visualizing the spots/pins, you have to use viewport3d, viewport3dController and its related templates. |
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: pinsListController Methods: No public methods |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: pinsList.hbs View: pinsListView |
|
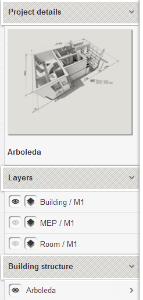
Projects
This control is used for displaying project information. A project consists of one or more models and each model contains one or more disciplines/layers in it. Each model & discipline could be switched on/off and the transparency of the disciplines could also be switched on/off.
| Info |
|---|
Please see the terminology page to get to know about what is a project / model / discipline(layer) |
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface for displaying project information |
|---|
| 
|
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: projectController Methods: No public methods |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: project.hbs, project-details.hbs, mod-layers.hbs(For setting layer transparency & visibility) View: projectView |
|
Project List
This control is used for displaying a list of projects inside a team.
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface for displaying list of projects |
|---|
| 
|
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: projectListController Methods: No public methods |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: projectList.hbs View: projectlistView |
|
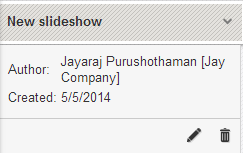
Slideshows
This control is used for working with a particular slideshow inside a project.
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface to update,delete & display a particular slideshow details |
|---|
| 
|
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: slideshowController Methods: No public methods |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: slideshow.hbs View: slideshowView |
|
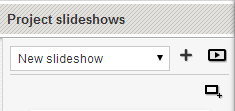
Slideshow List
This control is used for displaying a list of slideshows inside a project.
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface for displaying a list of slideshows |
|---|
| 
|
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: slideshowListController Methods: No public methods |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: slideshowsList.hbs View: slideshowsListView |
|
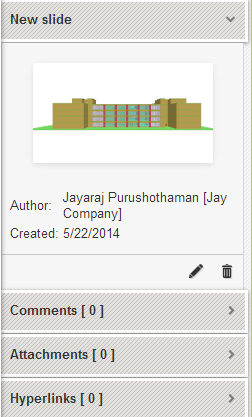
Slides
This control is used for working with a particular slide belonging to a slideshow.
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface to update,delete & display a particular slide details |
|---|
| 
|
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: slideController Methods: No public methods |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: slide.hbs View: slideView |
|
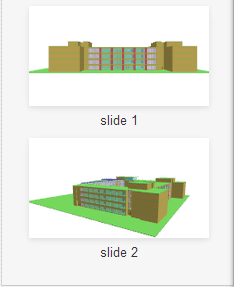
Slide List
This control is used for displaying a list of slides belonging to a slideshow.
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface for displaying a list of slides |
|---|
| 
|
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: slidesListController Methods: No public methods |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: slidesList.hbs View: slidesListView |
|
Teams
This control is used for displaying the list of teams.
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface for displaying the list of teams |
|---|
| 
|
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: teamsController Methods: No public methods |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: teams.hbs View: teamsView |
|
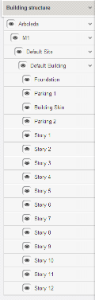
Topology
This control is used for displaying the topology structure of a model.
| Info |
|---|
Please see the terminology page to get to know about topology |
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface for displaying the topology structure of a model |
|---|
| 
|
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: topologyController Methods: toggleNodeVisibility(Object): Toggles the visibility of the specified node object and its child elements. |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: topology.hbs View: topologyView |
|
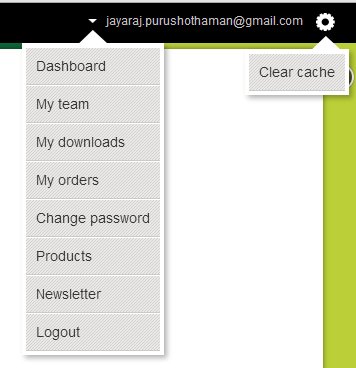
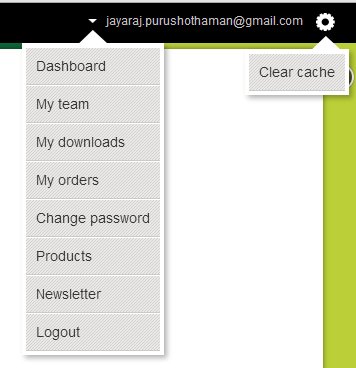
User
This control is used for displaying user information & his application settings (context menus)
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface for displaying user info & his application settings |
|---|
| 
|
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: userController, usermenuController Methods: No public methods |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: menu.hbs View: userView, usermenuView |
|