Introduction to Bimplus WebSDK
Bimplus WebSDK library was created with intention to provide easy access to Allplan Bimplus API via simple and easy to use SDK. It contains list of functions which you can call to obtain data from API servers.
Installation
Bimplus WebSDK library is distributed via npm and github repository.
npm registry
| Info |
|---|
This page is under construction |
Bimplus Web SDK
Bimplus provides a javascript SDK for accessing & manipulating building information stored in the Bimplus platform. The SDK provides a rich set of web-interface tools to view any part or aspect of the 3D model of the given building, showing or hiding specific layers, such as Disciplines or Collisions and other details. It also provides user controls for creating and managing Bimplus projects, collaborating with team/project members, issue tracking etc.
...
https://www.
...
npmjs.
...
com/
...
package/bimplus-websdk
npm installation
To install package via npm you need to install nodejs and npm . Then in command line run :
npm install bimplus-websdk
Github
Public github repository with latest bundle is here :
Features
The SDK offers various controllers for
- Rendering & visualizing 3D Models/Objects of any size
- Displaying Topologies (objects in a hierarchical tree structure)
- Project related controllers
- Object highlighting
- Setting object transparency
- Sectioning
- Client & Server side(ETag) caching for performance improvement
- Issue Tracking
- Performing CRUD operations on Attachments in projects/objects/issues
- Performing CRUD operations on Comments in Issues
- Performing CRUD operations on Pins (for visualizing issues)
- Slideshows & Slides
- Hyperlinks
Downloading & using the SDK
The source code for the SDK is located under https://github.com/Bimplusbimplus-admin/Web-SDK. Please go through the "Getting Started" & "Using the SDK" sections of README.MD text.
Web SDK Reference
...
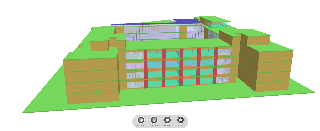
3D Model Renderer
This control is used for rendering & displaying a 3D model of any size. This is the main view which displays the model.
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface for rendering & displaying a 3D model of any size |
|---|
|  Image Removed Image Removed |
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: viewport3d, viewport3dController Methods: No public methods | Info |
|---|
Please note that viewport3dController acts like a proxy to the viewport3d and hence all the public methods are available under viewport3d. |
|
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: main.hbs View: viewport3dView |
|
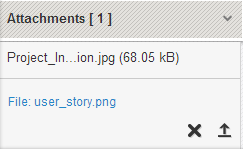
Attachments
This control is used for uploading & displaying the attachments (attachment control is already included for objects, issues & slideshows)
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface to create,update,delete & display the list of attachments |
|---|
|  Image Removed Image Removed |
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: attachmentsListController Methods: No public methods |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: attachmentList.hbs View: attachmentsListView |
|
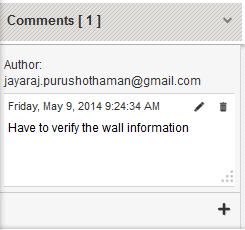
This control is used for working with the comments (comments control is already included for objects, issues & slideshows)
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface to create,update,delete & display the list of comments |
|---|
|  Image Removed Image Removed |
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: commentController, commentsListController Methods: No public methods |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: commentsList.hbs View: commentsListView |
|
Hyperlinks
This control is used for working with the hyperlinks (hyperlinks control is already included for objects, issues & slideshows)
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface to create,update,delete & display the list of hyperlinks |
|---|
|  Image Removed Image Removed |
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: hyperlinksListController Methods: No public methods |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: hyperlinksList.hbs View: hyperlinksListView |
|
Issues
This control is used for working with issues inside a project. Please use Pins/Spot control for visualizing spots/pins(could be a problem) related to an issue (if the issue includes geometrical information)
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface to update,delete & display a particular issue details and its related components(pins, attachments, hyperlinks & comments) |
|---|
|  Image Removed Image Removed |
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: issueController Methods: No public methods |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: issue.hbs View: issueView |
|
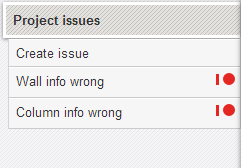
Issue List
This control is used for displaying a list of issues inside a project.
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface to display a list of project related issues |
|---|
|  Image Removed Image Removed |
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: issuesListController Methods: No public methods |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: issuesList.hbs View: issuesListView |
|
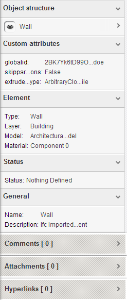
Object Properties
This control is used for displaying object's properties. It includes comments, attachments & hyperlinks controls.
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface for displaying object's properties |
|---|
|  Image Removed Image Removed Please note that the selected objects can also be previewed(visualized) using the viewport3d, viewport3dController and its related templates. |
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: object3dController Methods: No public methods |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: object3d.hbs View: object3dView |
|
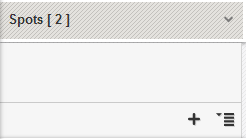
Spots / Pins
This control is used for visualizing spots/pins(could be a problem) related to an issue (if the issue includes geometrical information)
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface for working with pins related to an issue |
|---|
|  Image Removed Image Removed Please note that for visualizing the spots/pins, you have to use viewport3d, viewport3dController and its related templates. |
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: pinsListController Methods: No public methods |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: pinsList.hbs View: pinsListView |
|
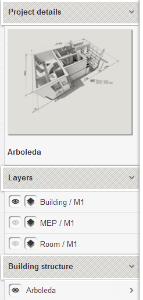
Projects
This control is used for displaying project information. A project consists of one or more models and each model contains one or more disciplines/layers in it. Each model & discipline could be switched on/off and the transparency of the disciplines could also be switched on/off.
| Info |
|---|
Please see the terminology page to get to know about what is a project / model / discipline(layer) |
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface for displaying project information |
|---|
|  Image Removed Image Removed
|
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: projectController Methods: No public methods |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: project.hbs, project-details.hbs, mod-layers.hbs(For setting layer transparency & visibility) View: projectView |
|
Project List
This control is used for displaying a list of projects inside a team.
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface for displaying list of projects |
|---|
|  Image Removed Image Removed
|
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: projectListController Methods: No public methods |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: projectList.hbs View: projectlistView |
|
Slideshows
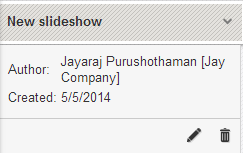
This control is used for working with a particular slideshow inside a project.
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface to update,delete & display a particular slideshow details |
|---|
|  Image Removed Image Removed
|
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: slideshowController Methods: No public methods |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: slideshow.hbs View: slideshowView |
|
Slideshow List
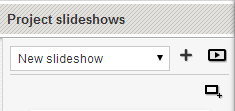
This control is used for displaying a list of slideshows inside a project.
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface for displaying a list of slideshows |
|---|
|  Image Removed Image Removed
|
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: slideshowListController Methods: No public methods |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: slideshowsList.hbs View: slideshowsListView |
|
Slides
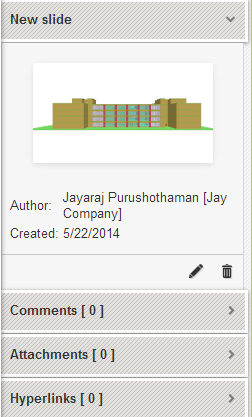
This control is used for working with a particular slide belonging to a slideshow.
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface to update,delete & display a particular slide details |
|---|
|  Image Removed Image Removed
|
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: slideController Methods: No public methods |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: slide.hbs View: slideView |
|
Slide List
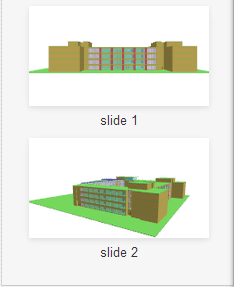
This control is used for displaying a list of slides belonging to a slideshow.
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface for displaying a list of slides |
|---|
|  Image Removed Image Removed
|
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: slidesListController Methods: No public methods |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: slidesList.hbs View: slidesListView |
|
Teams
This control is used for displaying the list of teams.
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface for displaying the list of teams |
|---|
|  Image Removed Image Removed
|
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: teamsController Methods: No public methods |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: teams.hbs View: teamsView |
|
Topology
This control is used for displaying the topology structure of a model.
| Info |
|---|
Please see the terminology page to get to know about topology |
| Deck of Cards |
|---|
|
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface for displaying the topology structure of a model |
|---|
|  Image Removed Image Removed
|
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
| Controller: topologyController Methods: toggleNodeVisibility(Object): Toggles the visibility of the specified node object and its child elements. |
| Card |
|---|
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
| Template: topology.hbs View: topologyView |
|
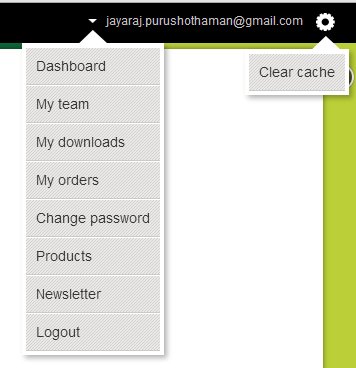
User
This control is used for displaying user information & his application settings (context menus)
bimplus-websdk
Usage
Access to Allplan Bimplus API servers is not public, so you need a valid Bimplus account to use one of our servers.
With Bimplus account you obtain also unique application id for your application. If you don't have application id, please contact Allplan company to get one.
Please note that currently we have dev, stage, prod API servers and each of these uses separate accounts. It's not possible to use dev credentials to login into our prod or stage servers. Application id is the same for all api servers, so you can use the same for all our api servers.
In the next sections you can find some basic tutorials how to initialize and use Bimplus WebSDK.
Bimplus WebSdk initialization example
import BimWebSdk from 'bimplus-websdk';
// cache - flag if Bimplus WebSdk should use internal indexeddb cache to store all requests - Dexie plugin is required if it's turned on
// host - choose api server for connection, currently we have these servers - api-dev.bimplus.net, api-stage.bimplus.net, api.bimplus.net
// protocol - choose protocol - http or https
var apiConfig ={ cache: false,
host: "api-dev.bimplus.net",
protocol: "https://"
}
var api = new BimWebSdk.Api(apiConfig);
Authorization example - obsolete
Please note that authorization must be done prior to any other api calls ! It's important to set correct access token into api to provide credentials for other calls.
To successfully login you need to have account in Allplan Bimplus and application id assigned to your application.
Please note that dev, stage and prod api servers are using separate accounts so it's not possible to login to prod via dev credentials.
Application id is the same for all api servers and it identify your application.
api.authorize.post('demoEmail@allplan.com','password', 'XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX').done(function(data,status,xhr) {
api.setAccessToken(data.access_token);
}).fail(function(data) {
console.error('Login to Bimplus failed');
});
Authorization
Please note, authorization must be done prior to any other api calls! To authorize, the best practise is to use browser UI to OIDC server, using discovery URL. The details about connection (and possible changes in settings) can be manually or automatically retrieved there in JSON format.
To try calls in postman, you can specify authorization to 'OAuth 2.0' and set it up there.
To successfully login you need to have account in Allplan Bimplus and application id assigned to your application.
Please note that dev, stage and prod api servers are using separate accounts so it's not possible to login to prod via dev credentials.
Application id is the same for all api servers and it identify your application.
Set team by name function example
Here is the simple example how to obtain list of teams and set specific team by name into api. Api must be authorized otherwise this code will fail.
this.setTeamByName = function(teamName){
var tn = teamName ? teamName : this.defaultTeam;
var deferred = $.Deferred();
// prior the first execution of this code we need to login and set valid api access token into Bimplus WebSDK api
return api.teams.get().done(function(data){
var team = data.find(function(d){
return d.name === tn;
});
api.setTeamSlug(team.slug);
deferred.resolve(team.slug,team.id);
}).fail(function(result){
deferred.reject(result);
});
};
Get all projects example
Example how to get list of all projects. Please note that correct access token must be set in api and we must set also the teamslug via api.setTeamSlug(team.slug) call to specify for which team to obtain list of projects
api.projects.get().done(function(data){
deferred.resolve(data);
});
...
| Card |
|---|
| default | true |
|---|
| label | UI Control |
|---|
| title | Interface for displaying user info & his application settings |
|---|
|
 Image Removed Image Removed
|
| Card |
|---|
| label | Controller & Methods |
|---|
| title | The modules to be loaded for using this interface |
|---|
|
Controller: userController, usermenuController Methods: No public methods |
...
| label | Template & View |
|---|
| title | The template that has to be loaded |
|---|
Template: menu.hbs
...