| Info |
|---|
Developers please use | Newwindowlink |
|---|
| title | https://api-stage.bimplus.net/v2 |
|---|
| url | https://api-stage.bimplus.net/v2 |
|---|
|
(stage version of Bimplus API) and | Newwindowlink |
|---|
| title | http://portal-stage.bimplus.net/ |
|---|
| url | http://portal-stage.bimplus.net/ |
|---|
|
(stage version of Shop/Portal) for testing purposes. The production version of the portal is located under | Newwindowlink |
|---|
| title | https://portal.bimplus.net/ |
|---|
| url | https://portal.bimplus.net/ |
|---|
|
and the base url of the API is different for the production version. |
Postman examples
- Please install Postman and import attached postman collections
BimPlus.postman_collection.json
postman_globals.json
Production.postman_environment.json
Stage.postman_environment.json
if you don't know how it works show this video
| View file |
|---|
| name | PostmanCollection.mp4 |
|---|
| height | 150 |
|---|
|
- Set Postman authenication direct to OIDC server, avoiding authentication request on start.
Postman supports OpenID authentication and can receive tokens directly from OIDC server.
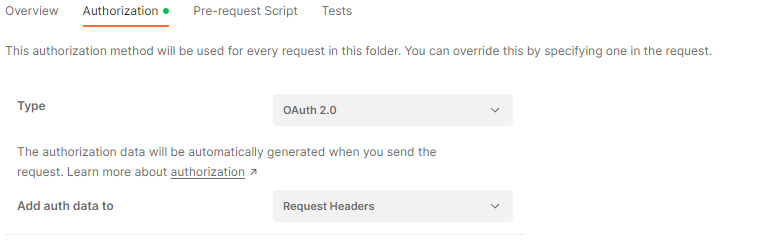
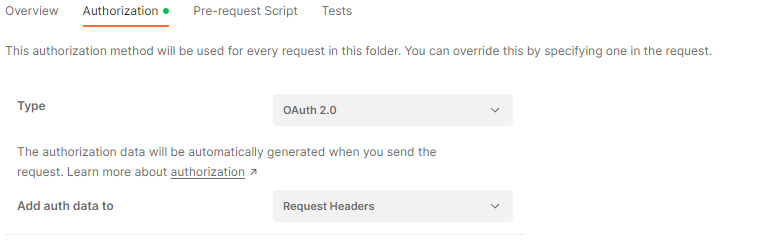
Open request group (or even down to single request), select Authorization page, set authorisation type 'OAuth 2.0' and configure OIDC BIm+ server.
 Image Added
Image Added
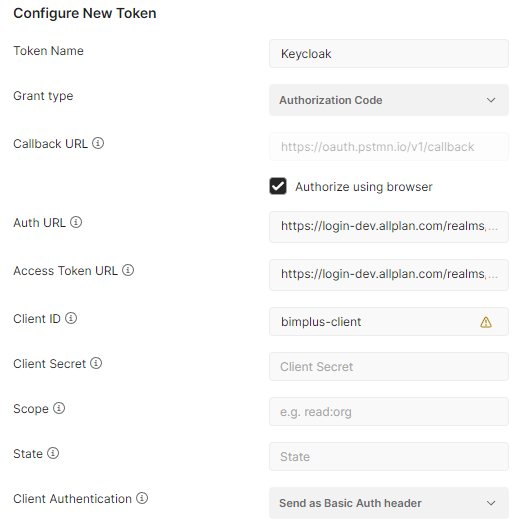
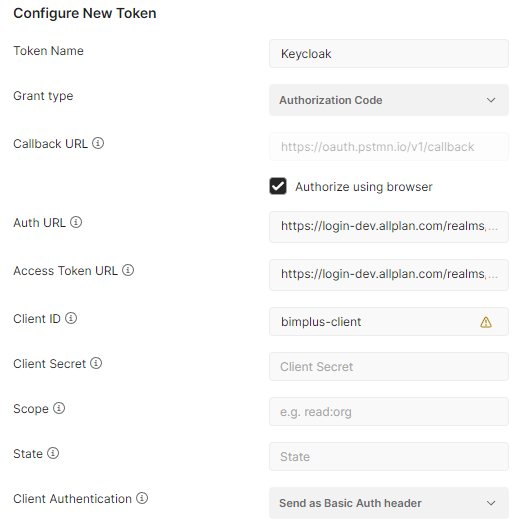
Then create Configure new token. Take server names from answer on discovery URL.
Preferrably use variables to specify different servers for different environments.
 Image Added
Image Added
Click "Get New Access Token". Token should be loaded in token field.
Set "Auto-refresh Token" above to ON. - Example for Ifc Import, creation of new revisions and final revision compare
| View file |
|---|
| name | IfcImportWithRevisions.mp4 |
|---|
| height | 150 |
|---|
|
- Example for creating Modeldata
by using Geometry templates controller, objects controller and geometry types
install additional postman collection
| View file |
|---|
| name | Create Modeldata.postman_collection.json |
|---|
| height | 150 |
|---|
|
Some mp4, which shows usage of geometry templates, csg and mesh data
| View file |
|---|
| name | CreateMeshdata.mp4 |
|---|
| height | 150 |
|---|
|
| View file |
|---|
| name | Create Geometry with BimPlus Api.mp4 |
|---|
| height | 150 |
|---|
|
| View file |
|---|
| name | Create Rooms.mp4 |
|---|
| height | 150 |
|---|
|
- Example for Attribute management and PSet definitions
| View file |
|---|
| name | MCS Propertysets.mp4 |
|---|
| height | 150 |
|---|
|
| View file |
|---|
| name | Attributes.postman_collection.json |
|---|
| height | 250 |
|---|
|
| View file |
|---|
| name | MGE_AttributeTemplateDefinitions.mp4 |
|---|
| height | 250 |
|---|
|
- Example for creating Alignments with REST API
| View file |
|---|
| name | Alignments.mp4 |
|---|
| height | 150 |
|---|
|
| View file |
|---|
| name | Alignments.postman_collection.json |
|---|
| height | 150 |
|---|
|
- Example for creating StructuralAnalysis Modeldata with REST API
you can find the same example as .NET Implementation using BIF assemblies under
https://github.com/Bimplus/bimplus-dotnet-demo
| View file |
|---|
| name | StructuralAnalysisModel.postman_collection.json |
|---|
| height | 150 |
|---|
|
| View file |
|---|
| name | StructuralAnalysis.mp4 |
|---|
| height | 150 |
|---|
|
| View file |
|---|
| name | AssembliesWithLinkToMembers.mp4 |
|---|
| height | 150 |
|---|
|
y
C# demo projects
BimPlusCube.zip --> It explains how to create project data (nodes, geometry etc)
BimPlusDemo.zip --> It explains how to create project data (nodes, geometry etc)It explains how to authenticate, get your teams, get your project, how to create a project, how to get the project_id of your created project, create a model under the same project and upload an ifc file.
PHP Rest Client
BimplusRestClient.php (PHP REST client)
| Code Block |
|---|
|
// Example 1: Hello function (no accessToken needed)
// ---------------------------------------------------------------------
$url = 'https://api-stage.bimplus.net/v2/hello';
$verb = 'GET';
// Create object
$request = new BimplusRestClient(
$url,
$verb
);
// Execute
$request->execute();
$response = $request->getResponse();
echo '<pre>';
print_r(json_decode($response));
echo '</pre>';
// Example 2: Get user data
// ---------------------------------------------------------------------
$userId = 'xxxxxxxxxxxxxxxxxxxxxxxxxxx'; // Bimplus userID
$url = 'https://api-stage.bimplus.net/v2/users/' . $userId;
$verb = 'GET';
$accessToken = 'xxxxxxxxxxxxxxxxxxxxxxxxxxx'; // accessToken
// Create object
$request = new BimplusRestClient(
$url,
$verb,
$accessToken
);
// Execute
$request->execute();
$response = $request->getResponse();
echo '<pre>';
print_r(json_decode($response));
echo '</pre>';
// Example 3: Update user data
// ---------------------------------------------------------------------
$userId = 'xxxxxxxxxxxxxxxxxxxxxxxxxxx'; // Bimplus userID
$url = 'https://api-stage.bimplus.net/v2/users/' . $userId;
$verb = 'PUT';
$accessToken = 'xxxxxxxxxxxxxxxxxxxxxxxxxxx'; // accessToken
$requestBody = array(
'email' => 'new.email@allplan.com'
);
// Create object
$request = new BimplusRestClient(
$url,
$verb,
$accessToken,
$requestBody
);
// Execute
$request->execute();
$response = $request->getResponse();
echo '<pre>';
print_r(json_decode($response));
echo '</pre>'; |
A Simple Javascript example
| Code Block |
|---|
|
jQuery(document).ready(function() {
jQuery("#datagrid").jqGrid({
datatype : 'json',
type : "GET",
ajaxGridOptions : {
contentType : "application/json"
},
loadBeforeSend : function(xhr) {
xhr.setRequestHeader('Authorization', 'BimPlus 199c55110e2044b88e21a0c1cbb02fe3')
},
url : 'http://api-dev.bimplus.net/v2/teams',
colNames : ['ID', 'Name', 'Slug', 'Status'],
colModel : [{
name : 'id',
width : 200,
align : "center",
sortable : true
}, {
name : 'name',
width : 200,
align : "center",
sortable : true
}, {
name : 'slug',
width : 200,
align : "center",
sortable : true
}, {
name : 'status',
width : 200,
align : "center",
sortable : true
}],
jsonReader : {
repeatitems : false,
root : function(obj) {
return obj;
},
page : function(obj) {
return 1;
},
total : function(obj) {
return 1;
},
records : function(obj) {
return obj.length;
}
},
rowNum : 10,
rowList : [10, 20, 30],
pager : '#pager10',
viewrecords : true,
caption : "Bimplus Team Details",
}).navGrid('#navGrid');
})
window.setTimeout(refreshGrid, 5000);
function refreshGrid() {
var grid = jQuery("#datagrid");
grid.trigger("reloadGrid");
window.setTimeout(refreshGrid, 5000);
} |
ObjectiveC (iPad) Examples
Authentication
Find out how many teams I am part of
Get team project list
Get project details
Get project topology
Get project disciplines
Upload project thumbnail
Create an issue in the project
Get the issue list from the project
Delete all the issues from the project
Create a new pin for the issue
Get all the pins of the issue
Create/Upload a new attachment for the issue
Get the attachment list from the issue
| Anchor |
|---|
| authenticationCode |
|---|
| authenticationCode |
|---|
|
Authentication
| Deck of Cards |
|---|
|
| Card |
|---|
|
| Code Block |
|---|
| borderColor | Green |
|---|
| lang | java |
|---|
| title | JSON |
|---|
| CommunicationSingleton *CSS = [CommunicationSingleton sharedSingleton];
// building the json object
if (([emailString length] != 0) && ([passwordString length] != 0))
{
NSMutableURLRequest *request = [[NSMutableURLRequest alloc] init];
NSString *requestURLString = [NSString stringWithFormat:@"%@authorize",[CSS getDefaultAPIURL]];
[request setURL:[NSURL URLWithString:requestURLString]];
[request setHTTPMethod:@"POST"];
[request setValue:@"application/json" forHTTPHeaderField:@"Content-Type"];
NSString *requestBodyString = [NSString stringWithFormat:@"{\"user_id\": \"%@\", \"password\": \"%@\", \"client_id\": \"%@\"}",emailString,passwordString,[[NSUserDefaults standardUserDefaults] objectForKey:@"ClientIdentificationForAuthorizationPurposes"]];
[request setHTTPBody:[requestBodyString dataUsingEncoding:NSUTF8StringEncoding]];
[request setTimeoutInterval:60];
__block BOOL loginFailed = NO;
__block BOOL invalidUser = NO;
dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_HIGH, 0), ^(void){
//build an info object and convert to json
NSError *requestError;
NSHTTPURLResponse *responseHTTP;
NSData *response = [NSURLConnection sendSynchronousRequest:request returningResponse:&responseHTTP error:&requestError];
if ([responseHTTP statusCode] == 200)
{
NSDictionary *tempdict = [NSJSONSerialization JSONObjectWithData:response options:NSJSONReadingMutableContainers error:&requestError];
[CSS setUpAuthenticationForType:[tempdict valueForKey:@"token_type"] withID:[tempdict valueForKey:@"access_token"]];
// authorization was successfull
} else {
loginFailed = YES;
if (requestError.code == -1012) {
// Failed because it's an invalid user
invalidUser = YES;
} else {
// check if project list stored on device.
// if yes, start offline mode
}
}
});
}
|
|
|
| Anchor |
|---|
| howManyTeamsCode |
|---|
| howManyTeamsCode |
|---|
|
Find out how many teams I am part of
| Deck of Cards |
|---|
|
| Card |
|---|
|
| Code Block |
|---|
| borderColor | Green |
|---|
| lang | java |
|---|
| title | JSON |
|---|
| CommunicationSingleton *CSS = [CommunicationSingleton sharedSingleton];
//build an info object and convert to json
NSError *requestError;
NSHTTPURLResponse *responseHTTP;
NSMutableURLRequest *requestForSlug = [[NSMutableURLRequest alloc] init];
NSString *teamRequestString = [NSString stringWithFormat:@"%@teams",[CSS getDefaultAPIURL]];
[requestForSlug setURL:[NSURL URLWithString:teamRequestString]];
[requestForSlug setHTTPMethod:@"GET"];
[requestForSlug setValue:@"application/json" forHTTPHeaderField:@"Content-Type"];
[requestForSlug setValue:[CSS getAuthorization] forHTTPHeaderField:@"Authorization"];
NSData *responseForSlug = [NSURLConnection sendSynchronousRequest:requestForSlug returningResponse:&responseHTTP error:&requestError];
[requestForSlug release];
if ([responseHTTP statusCode] == 200) {
// Success. Team names array.
NSArray *tempdictForSlug = [NSJSONSerialization JSONObjectWithData:responseForSlug options:NSJSONReadingMutableContainers error:&requestError];
NSLog(@"How many teams I am part of: %d", [tempdictForSlug count]);
}else{
// Login Failed.
}
|
|
|
| Anchor |
|---|
| teamProjectListCode |
|---|
| teamProjectListCode |
|---|
|
Get team project list
| Deck of Cards |
|---|
|
| Card |
|---|
|
| Code Block |
|---|
| borderColor | Green |
|---|
| lang | java |
|---|
| title | JSON |
|---|
| CommunicationSingleton *CSS = [CommunicationSingleton sharedSingleton];
//build an info object and convert to json
NSError *requestError;
NSHTTPURLResponse *responseHTTP;
//get projectList
NSMutableURLRequest *requestForProjectList = [[NSMutableURLRequest alloc] init];
NSString *projectListRequestString = [NSString stringWithFormat:@"%@%@/projects",[CSS getDefaultAPIURL],[CSS getSlug]];
[requestForProjectList setURL:[NSURL URLWithString:projectListRequestString]];
[requestForProjectList setHTTPMethod:@"GET"];
[requestForProjectList setValue:@"application/json" forHTTPHeaderField:@"Content-Type"];
[requestForProjectList setValue:[CSS getAuthorization] forHTTPHeaderField:@"Authorization"];
NSData *responseForProjectList = [NSURLConnection sendSynchronousRequest:requestForProjectList returningResponse:&responseHTTP error:&requestError];
[requestForProjectList release];
if (responseForProjectList == NULL) {
// Login Failed
}
else {
NSError *error;
NSArray *projectList = [NSJSONSerialization JSONObjectWithData:responseForProjectList options:NSJSONReadingMutableContainers error:&error];
BOOL success = [[ProjectManager sharedProjectManager] loadProjectsFromData:projectList];
if (!success){
// Failed to Load Projects List
}
}
|
|
|
| Anchor |
|---|
| getProjectDetailsCode |
|---|
| getProjectDetailsCode |
|---|
|
Get project details
| Deck of Cards |
|---|
|
| Card |
|---|
|
| Code Block |
|---|
| borderColor | Green |
|---|
| lang | java |
|---|
| title | JSON |
|---|
| //build an info object and convert to json
NSError *requestError;
NSHTTPURLResponse *responseHTTP;
NSError *dictError;
//Get project details
NSMutableURLRequest *requestForProjectDetails;
requestForProjectDetails = [[NSMutableURLRequest alloc] init];
[requestForProjectDetails setURL:[NSURL URLWithString:[NSString stringWithFormat:@"%@%@/projects/%@",[CSS getDefaultAPIURL],[CSS getSlug],proj.mID]]];
[requestForProjectDetails setHTTPMethod:@"GET"];
[requestForProjectDetails setValue:@"application/json" forHTTPHeaderField:@"Content-Type"];
[requestForProjectDetails setValue:[CSS getAuthorization] forHTTPHeaderField:@"Authorization"];
NSData *responseForProjectDetails = [NSURLConnection sendSynchronousRequest:requestForProjectDetails returningResponse:&responseHTTP error:&requestError];
[requestForProjectDetails release];
if (responseHTTP.statusCode == 200) |
|
|
| Note |
|---|
This web page is under construction. |
...
Authentication
Find out how many teams I am part of
Get team project list
Get project details
Get project topology
Get project disciplines
Upload project thumbnail
Create an issue in the project
Get the issue list from the project
Delete all the issues from the project
Create a new pin for the issue
Get all the pins of the issue
Create/Upload a new attachment for the issue
Get the attachment list from the issue
...
Authentication
| Deck of Cards |
|---|
|
| Card |
|---|
| | Code Block |
|---|
| borderColor | Green |
|---|
| lang | java |
|---|
| title | JSON |
|---|
|
CommunicationSingleton *CSS = [CommunicationSingleton sharedSingleton];
// building the json object
if (([emailString length] != 0) && ([passwordString length] != 0))
{
NSMutableURLRequest *request = [[NSMutableURLRequest alloc] init];
NSString *requestURLString = [NSString stringWithFormat:@"%@authorize",[CSS getDefaultAPIURL]];
// Success, we have a project detail dictionary
NSDictionary *projectDetails = [request setURL:[NSURL URLWithString:requestURLString]NSJSONSerialization JSONObjectWithData:responseForProjectDetails options:NULL error:&dictError];
[request setHTTPMethod:@"POST"];
[request setValue:@"application/json" forHTTPHeaderField:@"Content-Type"];
NSString *requestBodyString = [NSString stringWithFormat:@"{\"user_id\": \"%@\", \"password\": \"%@\", \"client_id\": \"%@\"}",emailString,passwordString,[[NSUserDefaults standardUserDefaults] objectForKey:@"ClientIdentificationForAuthorizationPurposes"]];
// Time to process this project details as you want/need
[proj processProjectDetails:projectDetails];
}else{
[request setHTTPBody:[requestBodyString dataUsingEncoding:NSUTF8StringEncoding]];
// Download Failed
[request setTimeoutInterval:60];
return;
}
|
|
|
| Anchor |
|---|
| getProjectTopology |
|---|
| getProjectTopology |
|---|
|
Get project topology
| Deck of Cards |
|---|
|
| Card |
|---|
|
| Code Block |
|---|
| borderColor | Green |
|---|
| lang | java |
|---|
| title | JSON |
|---|
| //build an info object and convert to json
__block BOOL loginFailed = NO;
__block BOOL invalidUser =NSError NO*requestError;
dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_HIGH, 0), ^(void){
NSHTTPURLResponse *responseHTTP;
NSString* requestString = [[NSString alloc] initWithFormat:@"%@%@/projects/%@/build an info object and convert to jsontopology",[CSS getDefaultAPIURL],[CSS getSlug], mProjectID];
NSMutableURLRequest *requestForProjectsTree = [[NSMutableURLRequest NSError *requestErroralloc] init];
[requestForProjectsTree NSHTTPURLResponse *responseHTTP;
setURL:[NSURL URLWithString:requestString]];
[requestString release];
NSData *response = [NSURLConnection sendSynchronousRequest:request returningResponse:&responseHTTP error:&requestError [requestForProjectsTree setHTTPMethod:@"GET"];
if ([responseHTTP statusCode] == 200)requestForProjectsTree setValue:@"application/json" forHTTPHeaderField:@"Content-Type"];
[requestForProjectsTree setValue:[[CommunicationSingleton sharedSingleton] {getAuthorization] forHTTPHeaderField:@"Authorization"];
NSDictionaryNSData *tempdictresponse = [NSJSONSerializationNSURLConnection JSONObjectWithDatasendSynchronousRequest:responserequestForProjectsTree optionsreturningResponse:NSJSONReadingMutableContainers&responseHTTP error:&requestError];
[requestForProjectsTree release];
NSString *path = [CSS setUpAuthenticationForType:[tempdict valueForKey:@"token_type"proj getProjectFolderPath] withIDstringByAppendingPathComponent:[tempdictNSString valueForKeystringWithFormat:@"access_token"%@.topology", mProjectID]];
if ([responseHTTP statusCode] == 200)
// authorization was successfull
{
}// elseSave {
project topology locally.
[response loginFailed = YESwriteToFile:path atomically:NO];
// Load project topology ifto (requestError.code == -1012) {
memory.
[proj loadTopologyFromData:response];
} else {
// Failed because it's an invalid user If Failed
// Check if we have the last used invalidUsertopology = YES;
} else {
for this project is available offline (rembember that this is could not be the last version)
if ([[NSFileManager defaultManager] fileExistsAtPath:path]) {
// check if project list stored on device.
// Loading project topology offline
// ifNSData* yes,data start= offline mode[NSData dataWithContentsOfFile:path];
} [proj loadTopologyFromData:data];
}
else {
});
}
|
| | Card |
|---|
|
|
...
Find out how many teams I am part of
| Deck of Cards |
|---|
|
| Card |
|---|
| | Code Block |
|---|
| borderColor | Green |
|---|
| lang | java |
|---|
| title | JSON |
|---|
|
CommunicationSingleton *CSS = [CommunicationSingleton sharedSingleton];
//build anDownload infoFailed object+ andLocal convertStorage tonot jsonavailable
NSError *requestError;
NSHTTPURLResponse *responseHTTP;}
NSMutableURLRequest *requestForSlug = [[NSMutableURLRequest alloc] init];
}
|
|
|
| Anchor |
|---|
| getProjectDisciplines |
|---|
| getProjectDisciplines |
|---|
|
Get project disciplines
| Deck of Cards |
|---|
|
| Card |
|---|
|
| Code Block |
|---|
| borderColor | Green |
|---|
| lang | java |
|---|
| title | JSON |
|---|
| NSStringProject* *teamRequestStringproj = [NSString stringWithFormat:@"%@teams",[CSS getDefaultAPIURL]];
[requestForSlug setURL:[NSURL URLWithString:teamRequestString]];
[requestForSlug setHTTPMethod:@"GET"];
[requestForSlug setValue:@"application/json" forHTTPHeaderField:@"Content-Type"];
[requestForSlug setValue:[CSS getAuthorization] forHTTPHeaderField:@"Authorization"];
NSData *responseForSlug = [NSURLConnection sendSynchronousRequest:requestForSlug returningResponse:&responseHTTP error:&requestError];
[requestForSlug release];
[ProjectManager sharedProjectManager] getProjectbyID:mProjectID];
maxNodes = [[proj getAllNodesWithoutParents] count];
// Don't download nodes data if we want to download them dynamically
// we are still going to need the parents
if ([responseHTTP statusCode] == 200 ![[[NSUserDefaults standardUserDefaults] valueForKey:kDownloadNodesDynamically] boolValue] ) {
// Success. Team names array.
dispatch_async(dispatch_get_main_queue(), ^(void){
NSArray *tempdictForSlugmDownloadManager = [NSJSONSerialization JSONObjectWithData:responseForSlug options:NSJSONReadingMutableContainers error:&requestError[DownloadManager alloc] init];
NSLog(@"How many teams I ammDownloadManager.delegate part of: %d", [tempdictForSlug count])= self;
}else{
// Login Failed.
}
|
| | Card |
|---|
|
|
...
Get team project list
| Deck of Cards |
|---|
|
| Card |
|---|
| | Code Block |
|---|
| borderColor | Green |
|---|
| lang | java |
|---|
| title | JSON |
|---|
|
CommunicationSingleton *CSS = [CommunicationSingleton sharedSingleton];
//build an info object and convert to json
NSError *requestError;
NSHTTPURLResponse *responseHTTP;
//get projectList
NSMutableURLRequest *requestForProjectList = [[NSMutableURLRequest alloc] init];
NSString *projectListRequestString = [NSString stringWithFormat:@"%@%@/projects",[CSS getDefaultAPIURL],[CSS getSlug]];
[requestForProjectList setURL:[NSURL URLWithString:projectListRequestString]];
[requestForProjectList setHTTPMethod:@"GET"];
[requestForProjectList setValue:@"application/json" forHTTPHeaderField:@"Content-Type"];
[requestForProjectList setValue:[CSS getAuthorization] forHTTPHeaderField:@"Authorization"];
NSData *responseForProjectList = [NSURLConnection sendSynchronousRequest:requestForProjectList returningResponse:&responseHTTP error:&requestError];
[requestForProjectList release];
if (responseForProjectList == NULL) {
// Login Failed
}
else {
NSError *errorget disciplines
NSArray *disciplineIds = proj.projectsDisciplineIDs;
for (int i = 0; i < [disciplineIds count]; i++) {
[mDownloadManager downloadFiles:[proj getAllNodesWithoutParents] forProject:mProjectID forDiscipline:[disciplineIds objectAtIndex:i]];
}
if ([disciplineIds count] < 1) {
[mDownloadManager downloadFiles:[proj getAllNodesWithoutParents] forProject:mProjectID forDiscipline:NULL];
}
});
}
In "downloadFiles" method there are some logic and data storage operations and for each of the discipline you can call this snippet:
NodeHeaderDatas *nodeDatas = [mFilesToProcess objectAtIndex:0];
NSString *nodeidForAPICall = nodeDatas.nodeID;
CommunicationSingleton *CSS = [CommunicationSingleton sharedSingleton];
NSMutableURLRequest *requestForNodeData = [[NSMutableURLRequest alloc] init];
NSString *nodesURL;
NSArray *projectList = [NSJSONSerialization JSONObjectWithData:responseForProjectList options:NSJSONReadingMutableContainers error:&error];
if (nodeDatas.disciplineForDownloading != NULL) {
BOOL successnodesURL = [[ProjectManager sharedProjectManager] loadProjectsFromData:projectList];
NSString stringWithFormat:
if (!success){
@"%@%@/objects/%@/disciplines/%@/geometries/ Failed to Load Projects List
threejs",
}
}
|
| | Card |
|---|
|
|
...
Get project details
| Deck of Cards |
|---|
|
| Card |
|---|
| | Code Block |
|---|
| borderColor | Green |
|---|
| lang | java |
|---|
| title | JSON |
|---|
|
//build an info object and convert to json
[CSS getDefaultAPIURL],
NSError *requestError;
NSHTTPURLResponse *responseHTTP;
[CSS getSlug],
NSError *dictError;
//Get project details
nodeidForAPICall,
NSMutableURLRequest *requestForProjectDetails;
requestForProjectDetails = [[NSMutableURLRequest alloc] initnodeDatas.disciplineForDownloading];
}else{
[requestForProjectDetails setURL:[NSURL URLWithString:[NSString stringWithFormat:@"%@%@/projects/%@",[CSS getDefaultAPIURL],[CSS getSlug],proj.mID]]];
nodesURL = [requestForProjectDetailsNSString setHTTPMethod:@"GET"];
stringWithFormat:
[requestForProjectDetails setValue:@"application/json" forHTTPHeaderField:@"Content-Type"];
[requestForProjectDetails setValue:[CSS getAuthorization] forHTTPHeaderField:@"Authorization"];
%@%@/objects/%@/geometries/threejs",
NSData *responseForProjectDetails = [NSURLConnection sendSynchronousRequest:requestForProjectDetails returningResponse:&responseHTTP error:&requestError];
[requestForProjectDetailsCSS releasegetDefaultAPIURL];
,
if (responseHTTP.statusCode == 200) {
// Success, we have a project detail dictionary
[CSS getSlug],
NSDictionary *projectDetails = [NSJSONSerialization JSONObjectWithData:responseForProjectDetails options:NULL error:&dictError nodeidForAPICall];
}
[requestForNodeData setURL:[NSURL URLWithString:nodesURL]];
// Time to process this project details as you want/need[requestForNodeData setHTTPMethod:@"GET"];
[requestForNodeData setValue:@"application/json" forHTTPHeaderField:@"Content-Type"];
[requestForNodeData setValue:[CSS [proj processProjectDetails:projectDetailsgetAuthorization] forHTTPHeaderField:@"Authorization"];
}elseif(requestForNodeData){
mConnection = [[NSURLConnection // Download Failed
alloc] initWithRequest:requestForNodeData delegate:self startImmediately:YES];
}
if (!mConnection)
return;{
}
|
| | Card |
|---|
|
|
...
Get project topology
| Deck of Cards |
|---|
|
| Card |
|---|
| | Code Block |
|---|
| borderColor | Green |
|---|
| lang | java |
|---|
| title | JSON |
|---|
|
//build an info object and convert// toConnection jsonFailed
NSError *requestError;
}
else
NSHTTPURLResponse *responseHTTP;
{
NSString* requestString = [[NSString alloc] initWithFormat:@"%@%@/projects/%@/topology",[CSS getDefaultAPIURL],[CSS getSlug], mProjectID];
[mConnection scheduleInRunLoop:[NSRunLoop currentRunLoop] forMode:NSRunLoopCommonModes];
NSMutableURLRequest *requestForProjectsTree = [[NSMutableURLRequest alloc] initmConnection start];
}
[requestForProjectsTree setURL:[NSURL URLWithString:requestString]];
[requestString release];
[requestForProjectsTree setHTTPMethod:@"GET"];
[requestForProjectsTree setValue:@"application/json" forHTTPHeaderField:@"Content-Type"];
[requestForProjectsTree setValue:[[CommunicationSingleton sharedSingleton] getAuthorization] forHTTPHeaderField:@"Authorization"];
NSData *response = [NSURLConnection sendSynchronousRequest:requestForProjectsTree returningResponse:&responseHTTP error:&requestError];
[requestForProjectsTree release];
NSString *path = [[proj getProjectFolderPath] stringByAppendingPathComponent:[NSString stringWithFormat:@"%@.topology", mProjectID]]requestForNodeData release];
|
|
|
| Anchor |
|---|
| uploadThumbnailCode |
|---|
| uploadThumbnailCode |
|---|
|
Upload project thumbnail
| Deck of Cards |
|---|
|
| Card |
|---|
|
| Code Block |
|---|
| borderColor | Green |
|---|
| lang | java |
|---|
| title | JSON |
|---|
| CommunicationSingleton *CSS = [CommunicationSingleton sharedSingleton];
NSString *urlString = [[CSS getDefaultAPIURL] stringByAppendingFormat:@"%@/projects/%@/thumbnail",[CSS getSlug],currentProject.mID];
MultIPartFormCommunication *MPC = [MultIPartFormCommunication sharedSingleton];
if (![MPC uploadImage:imagePlaceholder.image withExtension:@"jpeg" withFileName:@"thumbnail" ToURLString:urlString]){
[[ProjectManager sharedProjectManager] addUnUploadedThumbnailsProjectIdToList:currentProject.mID];
}
|
See the bottom of the page to see the uploadImage method |
|
| Anchor |
|---|
| createIssueProjectCode |
|---|
| createIssueProjectCode |
|---|
|
Create an issue in the project
| Deck of Cards |
|---|
|
| Card |
|---|
|
| Code Block |
|---|
| borderColor | Green |
|---|
| lang | java |
|---|
| title | JSON |
|---|
| CommunicationSingleton *CSS = [CommunicationSingleton sharedSingleton];
//get its dictionary:
NSMutableDictionary *currentIssueData = [self getIssueInformationForIssueId:ISSUE_ID];
//create nsdata if ([responseHTTP statusCode] == 200)for uploading:
NSError *error;
{
NSData *dataForCurrentIssue = [NSJSONSerialization dataWithJSONObject:currentIssueData options:NSJSONWritingPrettyPrinted error:&error];
//create Save project topology locally.issue request:
NSMutableURLRequest *uploadRequestForCurrentIssue;
uploadRequestForCurrentIssue = [[response writeToFile:path atomically:NONSMutableURLRequest alloc] init];
NSString *urlStringForIssue = [NSString stringWithFormat:@"%@%@/projects/%@/issues",
// Load project topology to memory.
[proj loadTopologyFromData:response];
} else {
[CSS getDefaultAPIURL],
// If Failed
// Check if we have the last used topology for this project is available offline (rembember that this is could not be the last version)
[CSS getSlug],
if ([[NSFileManager defaultManager] fileExistsAtPath:path]) {
self.mID];
[uploadRequestForCurrentIssue setURL:[NSURL // Loading project topology offline
URLWithString:urlStringForIssue]];
[uploadRequestForCurrentIssue setHTTPMethod:@"POST"];
[uploadRequestForCurrentIssue setValue:@"application/json" forHTTPHeaderField:@"Content-Type"];
[uploadRequestForCurrentIssue setValue:[CSS NSData* data = [NSData dataWithContentsOfFile:path];
getAuthorization] forHTTPHeaderField:@"Authorization"];
[uploadRequestForCurrentIssue setHTTPBody:dataForCurrentIssue];
NSHTTPURLResponse *responseHTTPForCurrentIssue;
NSData *responseForCurrentIssue = [NSURLConnection sendSynchronousRequest:uploadRequestForCurrentIssue [proj loadTopologyFromData:data];
returningResponse:&responseHTTPForCurrentIssue error:&error];
} else {
[uploadRequestForCurrentIssue release];
if ([responseHTTPForCurrentIssue statusCode] == 201) {
// DownloadSuccess, Failedissue +uploaded
Local Storage not available}else{
// Error, upload }
failed
}
|
| | Card |
|---|
| label | C#
|
|---|
|
| Anchor |
|---|
| getProjectDisciplinesgetIssueListCodegetProjectDisciplines |
|---|
| getIssueListCode |
|---|
|
Get the issue list from the project
...
| Deck of Cards |
|---|
| id | getProjectDisciplinesgetIssueListCode |
|---|
|
| Card |
|---|
|
| Code Block |
|---|
| borderColor | Green |
|---|
| lang | java |
|---|
| title | JSON | | JSON |
|---|
| CommunicationSingleton *CSS
Project* proj = [[ProjectManager sharedProjectManager] getProjectbyID:mProjectID];
maxNodes = [[proj getAllNodesWithoutParents] countCommunicationSingleton sharedSingleton];
//create Don't download nodes data if we want to download them dynamically
// we are still going to need the parents
if ( ![[[NSUserDefaults standardUserDefaults] valueForKey:kDownloadNodesDynamically] boolValue] ) {
issue request:
NSMutableURLRequest *issueListRequest;
issueListRequest = [[NSMutableURLRequest alloc] init];
NSString *urlStringForIssue = [NSString stringWithFormat:@"%@%@/projects/%@/issues",
dispatch_async(dispatch_get_main_queue(), ^(void){
mDownloadManager = [[DownloadManagerCSS allocgetDefaultAPIURL],
init];
mDownloadManager.delegate = self;
//get disciplines
[CSS getSlug],
NSArray *disciplineIds = proj.projectsDisciplineIDs;
for (int i = 0; i < [disciplineIds count]; i++) {
self.mID];
DLog(@"%@",urlStringForIssue);
[mDownloadManagerissueListRequest downloadFilessetURL:[proj getAllNodesWithoutParents] forProject:mProjectID forDiscipline:[disciplineIds objectAtIndex:iNSURL URLWithString:urlStringForIssue]];
[issueListRequest setHTTPMethod:@"GET"];
[issueListRequest }
setValue:@"application/json" forHTTPHeaderField:@"Content-Type"];
[issueListRequest setValue:[CSS if ([disciplineIds count] < 1) {
getAuthorization] forHTTPHeaderField:@"Authorization"];
NSHTTPURLResponse *responseHTTPForIssueList;
NSError *error;
NSData *rawIssueList = [mDownloadManagerNSURLConnection downloadFilessendSynchronousRequest:[proj getAllNodesWithoutParents] forProject:mProjectID forDiscipline:NULLissueListRequest returningResponse:&responseHTTPForIssueList error:&error];
[issueListRequest release];
if ([responseHTTPForIssueList statusCode] == 200) }{
NSMutableArray });
}
In "downloadFiles" method there are some logic and data storage operations and for each of the discipline you can call this snippet:
NodeHeaderDatas *nodeDatas = [mFilesToProcess objectAtIndex:0];
NSString *nodeidForAPICall = nodeDatas.nodeID;
*issueList = [NSJSONSerialization JSONObjectWithData:rawIssueList options:NSJSONReadingMutableContainers error:&error];
return issueList;
}else{
return NULL;
}
|
|
|
| Anchor |
|---|
| deleteIssueListCode |
|---|
| deleteIssueListCode |
|---|
|
Delete all the issues from the project
| Deck of Cards |
|---|
|
| Card |
|---|
|
| Code Block |
|---|
| borderColor | Green |
|---|
| lang | java |
|---|
| title | JSON |
|---|
| //delete it form the server
CommunicationSingleton *CSS = [CommunicationSingleton sharedSingleton];
//create issue request:
NSMutableURLRequest *requestForNodeDatadeleteRequest = [[NSMutableURLRequest alloc] init];
NSString *nodesURL;
if (nodeDatas.disciplineForDownloading != NULL) {
nodesURL = [NSString stringWithFormat:
@"%@%@/objects/%@/disciplines/%@/geometries/threejs",
urlStringForIssue = [NSString stringWithFormat:@"%@%@/issues/%@",
[CSS getDefaultAPIURL],
[CSS getSluggetDefaultAPIURL],
nodeidForAPICall,
[CSS getSlug],
nodeDatas.disciplineForDownloading];
}else{
nodesURL = [NSString stringWithFormat:
issueid];
[deleteRequest setURL:[NSURL URLWithString:urlStringForIssue]];
[deleteRequest setHTTPMethod:@"DELETE"];
[deleteRequest setValue:@"application/json" forHTTPHeaderField:@"Content-Type"];
[deleteRequest setValue:[CSS getAuthorization] forHTTPHeaderField:@"%@%@/objects/%@/geometries/threejs",
[CSS getDefaultAPIURL],
[CSS getSlug],
nodeidForAPICall];
}
[requestForNodeData setURL:[NSURL URLWithString:nodesURL]];
[requestForNodeData setHTTPMethod:@"GET"];
[requestForNodeData setValue:@"application/json" forHTTPHeaderField:@"Content-Type"];
Authorization"];
NSHTTPURLResponse *responseHTTPForDeletion;
[NSURLConnection sendSynchronousRequest:deleteRequest returningResponse:&responseHTTPForDeletion error:&error];
[deleteRequest release];
if ([responseHTTPForDeletion statusCode] == 200) {
//successful deletion
return 0;
} else {
//add it to a deletion list
[self addIssueToUnDeletedIssueList:issueid];
return 1;
}
|
|
|
| Anchor |
|---|
| createNewPinCode |
|---|
| createNewPinCode |
|---|
|
Create a new pin for the issue
| Deck of Cards |
|---|
|
| Card |
|---|
|
| Code Block |
|---|
| borderColor | Green |
|---|
| lang | java |
|---|
| title | JSON |
|---|
| CommunicationSingleton *CSS = [CommunicationSingleton sharedSingleton];
NSMutableDictionary *pinData = [self getPinDataForPinId:PIN_ID inIssue:ISSUE_ID];
//remove the id and the objectsparent id since they are unrequired data for the server:
NSString *oldObjectsParentID = [pinData objectForKey:@"objectsParentId"];
[pinData removeObjectForKey:@"objectsParentId"];
NSString *oldPinId = [pinData objectForKey:@"id"];
[pinData removeObjectForKey:@"id"];
//set the new issue id:
[pinData setObject:newCurrentIssueId forKey:@"issueId"];
//create nsdata for uploading:
NSData *dataForCurrentPin = [NSJSONSerialization dataWithJSONObject:pinData options:NSJSONWritingPrettyPrinted error:&error];
//create pin request:
NSMutableURLRequest *uploadRequestForCurrentPin;
uploadRequestForCurrentPin = [[NSMutableURLRequest alloc] init];
NSString *urlStringForPin = [NSString stringWithFormat:@"%@%@/issues/%@/pins",
[requestForNodeData setValue:[CSS getAuthorization] forHTTPHeaderField:@"Authorization"];
if(requestForNodeData){
mConnection = [[NSURLConnectionCSS allocgetDefaultAPIURL],
initWithRequest:requestForNodeData delegate:self startImmediately:YES];
}
if (!mConnection)
{
// Connection Failed
[CSS getSlug],
}
else
{
self.newCurrentIssueID];
[uploadRequestForCurrentPin setURL:[NSURL URLWithString:urlStringForPin]];
[uploadRequestForCurrentPin setHTTPMethod:@"POST"];
[uploadRequestForCurrentPin setValue:@"application/json" [mConnection scheduleInRunLoop:[NSRunLoop currentRunLoop] forMode:NSRunLoopCommonModes];
[mConnection start];
}
[requestForNodeData release];
|
| | Card |
|---|
|
|
...
forHTTPHeaderField:@"Content-Type"];
[uploadRequestForCurrentPin setValue:[CSS getAuthorization] forHTTPHeaderField:@"Authorization"];
[uploadRequestForCurrentPin setHTTPBody:dataForCurrentPin];
NSHTTPURLResponse *responseHTTPForCurrentPin;
NSData *responseForCurrentPin = [NSURLConnection sendSynchronousRequest:uploadRequestForCurrentPin returningResponse:&responseHTTPForCurrentPin error:&error];
[uploadRequestForCurrentPin release];
if ([responseHTTPForCurrentPin statusCode] == 201) {
// success
} else {
// Upload Failed
}
|
|
|
| Anchor |
|---|
| getPinListCode |
|---|
| getPinListCode |
|---|
|
Get all the pins of the issue
...
Upload project thumbnail
| Deck of Cards |
|---|
|
| Card |
|---|
|
| Code Block |
|---|
| borderColor | Green |
|---|
| lang | java |
|---|
| title | JSON |
|---|
|
CommunicationSingleton *CSS = [CommunicationSingleton sharedSingleton];
NSString *urlString
//create issue request:
NSMutableURLRequest *pinListRequest;
pinListRequest = [[CSS getDefaultAPIURL] stringByAppendingFormatNSMutableURLRequest alloc] init];
NSString *urlStringForIssue = [NSString stringWithFormat:@"%@%@%@/projectsissues/%@/thumbnail",[CSS getSlug],currentProject.mID];
MultIPartFormCommunication *MPC = [MultIPartFormCommunication sharedSingleton];
if (![MPC uploadImage:imagePlaceholder.image withExtension:@"jpeg" withFileName:@"thumbnail" ToURLString:urlString]){
[[ProjectManager sharedProjectManager] addUnUploadedThumbnailsProjectIdToList:currentProject.mID];
}
|
| | Card |
|---|
|
|
...
Create an issue in the project
| Deck of Cards |
|---|
|
| Card |
|---|
| | Code Block |
|---|
| borderColor | Green |
|---|
| lang | java |
|---|
| title | JSON |
|---|
|
CommunicationSingleton *CSS = [CommunicationSingleton sharedSingleton];
//get its dictionary:
NSMutableDictionary *currentIssueData = [self getIssueInformationForIssueId:ISSUE_ID];
//create nsdata for uploading:
NSError *error;
NSData *dataForCurrentIssue = [NSJSONSerialization dataWithJSONObject:currentIssueData options:NSJSONWritingPrettyPrinted error:&error];
//create issue request:
NSMutableURLRequest *uploadRequestForCurrentIssue;
uploadRequestForCurrentIssue = [[NSMutableURLRequest alloc] init];
NSString *urlStringForIssue = [NSString stringWithFormat:@"%@%@/projects/%@/issues",
[CSS getDefaultAPIURL],
pins",
[CSS getDefaultAPIURL],
[CSS getSlug],
issueid];
DLog(@"%@",urlStringForIssue);
[pinListRequest setURL:[NSURL URLWithString:urlStringForIssue]];
[pinListRequest setHTTPMethod:@"GET"];
[pinListRequest setValue:@"application/json" forHTTPHeaderField:@"Content-Type"];
[pinListRequest setValue:[CSS getAuthorization] forHTTPHeaderField:@"Authorization"];
NSHTTPURLResponse *responseHTTPForPinList;
NSError *error;
NSData *rawPinList = [NSURLConnection sendSynchronousRequest:pinListRequest returningResponse:&responseHTTPForPinList error:&error];
[pinListRequest release];
if ([responseHTTPForPinList statusCode] == 200) {
[CSS getSlug],
NSMutableArray *pinList = [NSJSONSerialization JSONObjectWithData:rawPinList options:NSJSONReadingMutableContainers error:&error];
return pinList;
}else{
return NULL;
}
|
|
|
| Anchor |
|---|
| createAttachmentForIssueCode |
|---|
| createAttachmentForIssueCode |
|---|
|
Create/Upload a new attachment for the issue
| Deck of Cards |
|---|
| id | createAttachmentForIssueCode |
|---|
|
| Card |
|---|
|
| Code Block |
|---|
| borderColor | Green |
|---|
| lang | java |
|---|
| title | JSON |
|---|
| NSString *attachmentURL = [[CSS getDefaultAPIURL] stringByAppendingFormat:@"%@/issues/%@/attachments", self.mID[CSS getSlug],currentIssueId];
MultIPartFormCommunication *MPC = [uploadRequestForCurrentIssue setURL:[NSURL URLWithString:urlStringForIssue]];
[uploadRequestForCurrentIssue setHTTPMethod:@"POST"];
[uploadRequestForCurrentIssue setValue:@"application/json" forHTTPHeaderField:@"Content-Type"];
[uploadRequestForCurrentIssue setValue:[CSS getAuthorization] forHTTPHeaderField:@"Authorization"];
[uploadRequestForCurrentIssue setHTTPBody:dataForCurrentIssue];
NSHTTPURLResponse *responseHTTPForCurrentIssue;
NSData *responseForCurrentIssue = [NSURLConnection sendSynchronousRequest:uploadRequestForCurrentIssue returningResponse:&responseHTTPForCurrentIssue error:&error];
[uploadRequestForCurrentIssue release];
if ([responseHTTPForCurrentIssue statusCode] == 201) {
MultIPartFormCommunication sharedSingleton];
NSString *imageName = [NSString stringWithFormat:@"issueImage%f",[[NSDate date] timeIntervalSince1970]];
if ([MPC uploadImage:issueImage withExtension:@"jpeg" withFileName:imageName ToURLString:attachmentURL]){
//succesful uploading
}else{
// Success,unsuccesful uploading store the issue uploaded
image in }else{
a list:
// Error, upload failed
}
|
| | Card |
|---|
See the bottom of the page to see the uploadImage method | label | C# |
|---|
|
| Anchor |
|---|
| getIssueListCodegetAttachmentListFromIssueCodegetIssueListCode |
|---|
| getAttachmentListFromIssueCode |
|---|
|
Get the
...
attachment list from the
...
issue
| Deck of Cards |
|---|
| id | getIssueListCodegetAttachmentListFromIssueCode |
|---|
|
| Card |
|---|
|
| Code Block |
|---|
| borderColor | Green |
|---|
| lang | java |
|---|
| title | JSON |
|---|
|
CommunicationSingleton *CSS = [CommunicationSingleton sharedSingleton];
//create issue request:
NSMutableURLRequest *issueListRequestattachmentsRequest;
issueListRequestattachmentsRequest = [[NSMutableURLRequest alloc] init];
NSString *urlStringForIssue = [NSString stringWithFormat:@"%@%@/projectsissues/%@/issuesattachments",
[CSS getDefaultAPIURL],
[CSS getSlug],
self.mID];
DLog(@"%@",urlStringForIssue);
[issueListRequest setURL:[NSURL URLWithString:urlStringForIssue]];
[issueListRequest setHTTPMethod:@"GET"];
[issueListRequest setValue:@"application/json" forHTTPHeaderField:@"Content-Type"];
[issueListRequest setValue:[CSS getAuthorization] forHTTPHeaderField:@"Authorization"];
NSHTTPURLResponse *responseHTTPForIssueListissueid];
NSError *error;
NSData *rawIssueList = [NSURLConnection sendSynchronousRequest:issueListRequest returningResponse:&responseHTTPForIssueList error:&errorDLog(@"%@",urlStringForIssue);
[attachmentsRequest setURL:[NSURL URLWithString:urlStringForIssue]];
[issueListRequest releaseattachmentsRequest setHTTPMethod:@"GET"];
if ([responseHTTPForIssueList statusCode] == 200) {
NSMutableArray *issueList = [NSJSONSerialization JSONObjectWithData:rawIssueList options:NSJSONReadingMutableContainers error:&error];[attachmentsRequest setValue:@"application/json" forHTTPHeaderField:@"Content-Type"];
[attachmentsRequest setValue:[CSS getAuthorization] forHTTPHeaderField:@"Authorization"];
NSHTTPURLResponse *responseHTTPForAttachments;
return NSError issueList*error;
}else{
NSData *rawAttachmentsList = [NSURLConnection return NULL;
}
|
| | Card |
|---|
|
|
...
Delete all the issues from the project
| Deck of Cards |
|---|
|
| Card |
|---|
| | Code Block |
|---|
| borderColor | Green |
|---|
| lang | java |
|---|
| title | JSON |
|---|
|
//delete it form the server
CommunicationSingleton *CSS = [CommunicationSingleton sharedSingleton];
//create issue request:
NSMutableURLRequest *deleteRequest = [[NSMutableURLRequest alloc] init];
NSString *urlStringForIssue = [NSString stringWithFormat:@"%@%@/issues/%@",
sendSynchronousRequest:attachmentsRequest returningResponse:&responseHTTPForAttachments error:&error];
[attachmentsRequest release];
if ([responseHTTPForAttachments statusCode] == 200) {
NSMutableArray *attachmentsList = [NSJSONSerialization JSONObjectWithData:rawAttachmentsList options:NSJSONReadingMutableContainers error:&error];
if ([attachmentsList count] > 0) {
return attachmentsList;
}else{
[CSS getDefaultAPIURL],
return NULL;
}
}else{
return NULL;
}
|
|
|
| Anchor |
|---|
| uploadImageCode |
|---|
| uploadImageCode |
|---|
|
Upload image utility method for ObjectiveC
| Deck of Cards |
|---|
|
| Card |
|---|
|
| Code Block |
|---|
| borderColor | Green |
|---|
| lang | java |
|---|
| title | JSON |
|---|
| - (BOOL)uploadImage:(UIImage*)image withExtension:(NSString*)ext withFileName:(NSString*)fileName ToURLString:(NSString*)urlString{
CommunicationSingleton *CSS = [CSSCommunicationSingleton getSlugsharedSingleton],;
NSURL *url = [NSURL URLWithString:urlString];
NSMutableURLRequest *request = [NSMutableURLRequest requestWithURL:url];
// Method
issueid];
[deleteRequest setURL:[NSURL URLWithString:urlStringForIssue]];
[deleteRequest[request setHTTPMethod:@"DELETEPOST"];
[deleteRequest setValue:@"application/json" forHTTPHeaderField:@"Content-Type"];
[deleteRequest setValue:[CSS getAuthorization] forHTTPHeaderField:@"Authorization"];
NSHTTPURLResponse *responseHTTPForDeletion;
[NSURLConnection sendSynchronousRequest:deleteRequest returningResponse:&responseHTTPForDeletion error:&error];
[deleteRequest release];
if ([responseHTTPForDeletion statusCode] == 200) {
//successful deletion
return 0;
} else {
//add it to a deletion list
[self addIssueToUnDeletedIssueList:issueid];
return 1;
}
|
| | Card |
|---|
|
|
...
Create a new pin for the issue
| Deck of Cards |
|---|
|
| Card |
|---|
| | Code Block |
|---|
| borderColor | Green |
|---|
| lang | java |
|---|
| title | JSON |
|---|
|
CommunicationSingleton *CSS = [CommunicationSingleton sharedSingleton];
NSMutableDictionary *pinData = [self getPinDataForPinId:PIN_ID inIssue:ISSUE_ID];
//remove the id and the objectsparent id since they are unrequired data for the server:
NSString *oldObjectsParentID = [pinData objectForKey:@"objectsParentId"];
[pinData removeObjectForKey:@"objectsParentId"];
NSString *oldPinId = [pinData objectForKey:@"id"];
[pinData removeObjectForKey:@"id"];
//set the new issue id:
[pinData setObject:newCurrentIssueId forKey:@"issueId"];
//create nsdata for uploading:
NSData *dataForCurrentPin = [NSJSONSerialization dataWithJSONObject:pinData options:NSJSONWritingPrettyPrinted error:&error];
//create pin request:
NSMutableURLRequest *uploadRequestForCurrentPin;
uploadRequestForCurrentPin = [[NSMutableURLRequest alloc] init];
NSString *urlStringForPin = [NSString stringWithFormat:@"%@%@/issues/%@/pins",
[CSS getDefaultAPIURL],
[CSS getSlug],
// Set headers
NSString *boundary = @"AaB03x";
NSString *contentType = [NSString stringWithFormat:@"multipart/form-data; boundary=%@", boundary];
[request setValue:[CSS getAuthorization] forHTTPHeaderField:@"Authorization"];
[request addValue:contentType forHTTPHeaderField:@"Content-Type"];
// FORM
NSData *dataForTestImage = UIImageJPEGRepresentation(image, 1.0);
NSMutableData *body = [NSMutableData data];
[body appendData:[[NSString stringWithFormat:@"--%@--\r\n", boundary] dataUsingEncoding:NSUTF8StringEncoding]];
[body appendData:[[NSString stringWithFormat:@"Content-Disposition: form-data; name=\"file\"; filename=\"%@.%@\"\r\n", fileName,ext] dataUsingEncoding:NSUTF8StringEncoding]];
[body appendData:[@"Content-Type: application/octet-stream\r\n\r\n" dataUsingEncoding:NSUTF8StringEncoding]];
[body appendData:dataForTestImage];
// fileName
[body appendData:[[NSString stringWithFormat:@"\r\n--%@--\r\n", boundary] dataUsingEncoding:NSUTF8StringEncoding]];
[body appendData:[[NSString stringWithFormat:@"Content-Disposition: form-data; name=\"fileName\"\r\n\r\n%@.%@", fileName,ext] dataUsingEncoding:NSUTF8StringEncoding]];
// type
[body appendData:[[NSString stringWithFormat:@"\r\n--%@--\r\n", boundary] dataUsingEncoding:NSUTF8StringEncoding]];
[body appendData:[[NSString stringWithFormat:@"Content-Disposition: form-data; name=\"type\"\r\n\r\nimage/%@", ext] dataUsingEncoding:NSUTF8StringEncoding]];
// size
[body appendData:[[NSString stringWithFormat:@"\r\n--%@--\r\n", boundary] dataUsingEncoding:NSUTF8StringEncoding]];
[body appendData:[[NSString stringWithFormat:@"Content-Disposition: form-data; name=\"size\"\r\n\r\n%d", [dataForTestImage length]] dataUsingEncoding:NSUTF8StringEncoding]];
// objectIds
[body appendData:[[NSString stringWithFormat:@"\r\n--%@--\r\n", boundary] dataUsingEncoding:NSUTF8StringEncoding]];
[body appendData:[[NSString stringWithFormat:@"Content-Disposition: form-data; name=\"objectIds\"\r\n\r\n%@", @""]
dataUsingEncoding:NSUTF8StringEncoding]];
// End
[body appendData:[[NSString stringWithFormat:@"\r\n--%@--\r\n", boundary] dataUsingEncoding:NSUTF8StringEncoding]];
[request setHTTPBody:body];
NSHTTPURLResponse* response;
NSError* err;
[NSURLConnection sendSynchronousRequest:request
self.newCurrentIssueID];
[uploadRequestForCurrentPin setURL:[NSURL URLWithString:urlStringForPin]];
[uploadRequestForCurrentPin setHTTPMethod:@"POST"];
[uploadRequestForCurrentPin setValue:@"application/json" forHTTPHeaderField:@"Content-Type"];
[uploadRequestForCurrentPin setValue:[CSS getAuthorization] forHTTPHeaderField:@"Authorization"];
[uploadRequestForCurrentPin setHTTPBody:dataForCurrentPin];
NSHTTPURLResponse *responseHTTPForCurrentPin;
returningResponse:&response
NSData *responseForCurrentPin = [NSURLConnection sendSynchronousRequest:uploadRequestForCurrentPin returningResponse:&responseHTTPForCurrentPin error:&error];
[uploadRequestForCurrentPin release];
error:&err];
if ([responseHTTPForCurrentPinresponse statusCode] == 201) {
// success
} else {
// Upload Failed
}
|
| | Card |
|---|
| label | C# return true;
}else{
return false;
}
}
|
|
|---|
|